
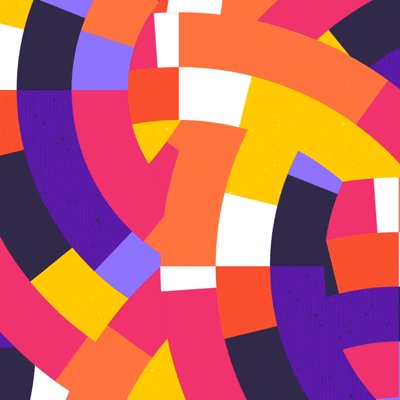
App motion language
Enhancing usability and adding delight through motion
Client: x
Role: Motion Experience Designer
Timeframe: 2018
The brief was to create a motion language for a brand refresh, with the goal of enhancing usability and adding delight through motion.
Loader
The loader is a perfect moment in the app that can take the decorative visuals without negatively effecting the usability. A place to add character and emotions, to strengthen the brand and to entertain the user. The loaders consists of 3 animations: A loop, a success and a fail animation.

Loop

Fail

Success
Micro-interactions
Micro-interactions revolves around a single use case, one main task. They can indicate progress, failure of success, or just create small visual effects purely to enrich user experience. Since these interactions are used often, it’s important to not overdue it and a subtle motion hint is sufficient. These hints are really powerful at engaging and helping users as they navigate.
Dynamic-content
Animating the illustrations we display our personality by bringing the static stories to life. The illustrations compliment the text and break it up to make the view more interesting and instructive.
We wanted the style to feel playful, inviting, human & pedagogical. By using illustration we set the brand apart to immediately trigger association with your brand.







Empty states
I created series of empty state illustration to be used across both app. I kept them abstract enough to be easily modified to fit any scenario, while adding in a branded moment.